1.VScode 다운받고
1-1. korean Languge extension다운
1-2. Live Server extension다운 => 웹 페이지 보기 위해
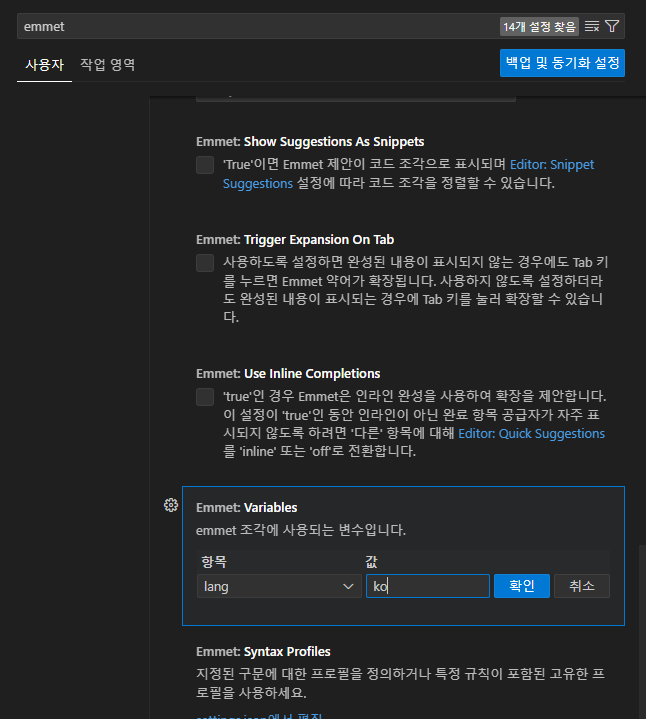
2. 설정에서 Emmet의 Variables lang = ko로 수정
3. ~~.html 파일 하나 생성하고
3. ! \n 눌러서 골조 생성(기본 골조 생성 단축기)

HTML 기본 골조
<!--
문저의 HTML 버젼을 지정하는 코드
- DOCTYPE(DTD : Document Type Definition)은 마크업 언어에서
문서형식을 지정하며, 웹 브아우저가 어떤 HTML 버전의 해석 방식으로
웹 페이지를 이해하면 되는지를 알려주는 용도
html5는 버젼넘버가 안붙음 => 표준이기 때문
-->
<!DOCTYPE html>
<!--
문서의 전체 범위
- HTML 문서가 어디서 시작하며 어디서 끝나는지
브라우저에게 알려주는 역할
-->
<html lang="ko">
<!--
문서의 정보를 나타내는 범위,
- 웹 문서에 필요한 외부 파일과 옵션을 설정하는 공간,
- 웹 브라우저가 해석해야 함
- 웹 페이지의 제목, 사용할 파일 위치, CSS같은
웹 페이지의 보이지 않는 정보를 작성하는 공간
-->
<head>
<!--
meta 테그는 HTML 문서(웹 페이지)의 제작자, 내용, 키워드 같은
여러 정보를 검색엔진이나 브라우저에게 제공
- name : 정보의 종류
viewport => 반응형 웹
- content : 정보의 값(내용)
-->
<!--
문자 인코딩 방식
charset(Character Set)은 문자 인코딩 방식을 지정하는
HTML속성, 문자 인코딩은 문자나 기호들을 컴퓨터가 알아들을 수 있게
신호로 만드는 것을 의미
대표적으로 한글에는 EUC-KR(2byte) or UTF-8(3byte) 등이 있음
물론 UTF-8이 세계 표준
-->
<meta charset="UTF-8">
<!--
디바이스 종류별로 화면애 출력할 방식을 지정하는 코드,
이 때 viewport가 있어야 반응형 웹 페이지를 제작할 때,
모바일 화면에 결과물을 출력할 수 있음
-->
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>두번째 예제</title>
</head>
<body>
두번째 예제입니다~~<br>
</body>
</html><br> 은 띄어쓰기 = java의 \n 랑 같음
ex)
<body>
<!-- h1 태그 -->
반갑습니다. HTML에 오신걸 환영합니다.<br>
ㅎㅇ
</body>
VS코드의 웹 실행 단축키 alt + L + O
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!--
HTML(HyperText Markup Language)
- HTML은 웹 페이지를 만드는데 사용이 되는 언어이며,
매우 쉽게 배울 수 있는 장점이 있음
- 모든 태그는 미리 정의가 되어 있어서 각각의 태그와
속성을 사용하면 됨,
형식) <시작태그> 텍스트 내용 </종료 태그>
-->
<!--
제목(Heading) 태그 : 제목을 나타내는 태그
==> <hn> ~ </hn> : n은 숫자(1~6)
제목 태그의 특징
- 글자가 굵게bold(진)하게 나타난다.
- 자체적으로 줄바꿈 기능을 제공한다.
- 상단과 하단에 여백이 생긴다.
- 숫자가 커질수록 제목의 중요도가 떨어진다.
- 제목 태그 사용시 숫자를 건너 띄는 방법을 피할 것
-->
<h1 align="center", style="color: blue;">
h1 태그입니다.
</h1>
<h2>
h2 태그입니다.
</h2>
<h3>
h3 태그입니다.
</h3>
<h4>
h4 태그입니다.
</h4>
<h5>
h5 태그입니다.
</h5>
<h6>
h6 태그입니다.
</h6>
</body>
</html>
<p> </p> 문단 태그 사용법
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!--
p(paragraph) 태그 - 문단 태그
==> 하나의 문단(문장)을 만드는 태그
- 글을 쓸 때 문단을 만들어서 보기 좋게 써야 할 때
- 제목 태그와 마찬가지로 자체적으로 줄바꿈 기능을 제공함
- 상단과 하단에 여백(줄)이 생김
-->
<h1 align="center", style="color: blue;">
애국가
</h1>
<h2>
</h2>
<h3>
애국가 1 절
</h3>
<p>
<!--
br 태그
== > 강제적으로 줄바꿈 해주는 태그
- 종료 태그가 없음
- 종료 태그가 없는 태그를 단독태그 라고 함.
-->
동해 물과 백두산이 마르고 닳도록<br>
하느님이 보우하사 우리나라 만세.<br>
무궁화 삼천리 화려강산<br>
대한 사람, 대한으로 길이 보전하세
</p>
<h3>
애국가 2 절
</h3>
<p>
남산 위에 저 소나무, 철갑을 두른 듯<br>
바람서리 불변함은 우리 기상일세.<br>
무궁화 삼천리 화려강산<br>
대한 사람, 대한으로 길이 보전하세
</p>
</body>
</html>
글꼴
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!--
div(division) 태그
- 특정 주제의 제목과 문단 여러개를 한개의 그룹으로 만들때 사용
- 요즘엔 시멘틱 태그 많이 사용, 실무에서 가장 많이 사용되는 태그
==> 요즘 그룹화 태그(시멘틱 태그)
- adress, article(본문), aside(사이드바), header(상단), footer(하단)
-->
<div>
abcd
</div><br><br>
<!--
특정 단어를 강조하는 태그
- strong 태그는 작성한 내용이 굵게(bold) 처리가 되어 나타난다.
- em 태그는 작성한 내용이 기울어진 글자로 나타남, 굵게 처리가 안됨
-->
<b>강조하는 태그 - b</b><br><br>
<strong>강조하는 태그 - strong</strong><br><br>
<em>기울어진 태그 - em</em><br><br>
<i>기울어진 태그 - i</i>
</body>
</html>
- 이스케이프 문자
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!--
HTML에서 특수 문자 처리하는 방법
< => <
> => >
& => &
" => "
! => "
등등 참고 https://taemssssss.tistory.com/23
-->
<h2>
< <br>
> <br>
& <br>
© <br>
® <br>
™ <br>
" <br>
‘ <br>
’ <br>
· <br>
공백 공백<br>
</h2>
</body>
</html>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!--
태그는 속성이라는 것을 줄 수 있음.
형식) 시작태그 '속성' = '값'
-->
<h1 Align="center">첫번째 태그</h1>
<h1 Align="right">두번째 태그</h1>
<!-- 태그에 스타일 넣는(인라인 방식)이 별로 안좋다고 함 -->
<h1 Align="center" style="background-color: rgb(36, 49, 114); color:red;">세번째 태그</h1>
</body>
</html>
기본 구조
<a href="주소" target="_self(기존 페이지) or _blank(새 페이지)" > 링크 설명 </a>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!--
a 태그 (하이퍼링크 태그)
=> 다른 페이지, 파일, 다른 url로 이동
-->
<a href="https://naver.com">네이버 링크</a> <br>
<a href="https://naver.com">네이버</a> <br>
<a href="ex06.html">이전 페이지</a> <br>
<a href="https://youtube.com" target="_blank">유튜브</a>
</body>
</html>'2024 웹 > HTML, CSS, JavaScript' 카테고리의 다른 글
| 로그인 유효성 검사 js 이용방법 (0) | 2024.03.14 |
|---|---|
| Https -> Http 포워딩 오류 해결법 (0) | 2024.03.04 |
| HTML 기본 3 (1) | 2024.01.22 |
| HTML 기본 2 (0) | 2024.01.19 |

댓글